Why on earth would we create this backstage blog when we could post everything on the main blog? Well, so that we can post completely indulgent blog entries like this one. Most people won’t be interested in the thought process that led to the new look YLF, but for those who are, here it is in way too much detail.
Since we launched YLF in 2006 we have evolved the style and persona of the site with each update. Sometimes we added big new features, but the look and feel of the site was always true to the original blog. That changes today.
YLF is reaching a new stage in its life and it needs a new style to go along with that. Here are our main goals and the specific aspects of the design that tackle each one.
Chameleons and Context
Visually, we want the site to be a chameleon for the “now”. If the topic is the color palette for a new season, we want the site to be painted in those colours. If we are posting about fashion week, we want you to feel like you are immersed in the action. So the background image will sometimes be tailored to the page you are looking at. We are currently planning to use these special backgrounds in two ways:
- Special blog entries: When we have a visually rich blog entry that lends itself to a fancy background we will give it one.
- A monthly “cover”: All the pages in the site (except the blog entries that have their own special background) will use a single background that we change from month to month.
We hope you find the result as immersive and exciting as we do. Of course the very first example of this is the background we have chosen for September and the launch of the new design. And here are a few examples of this in action for previous blog entries:
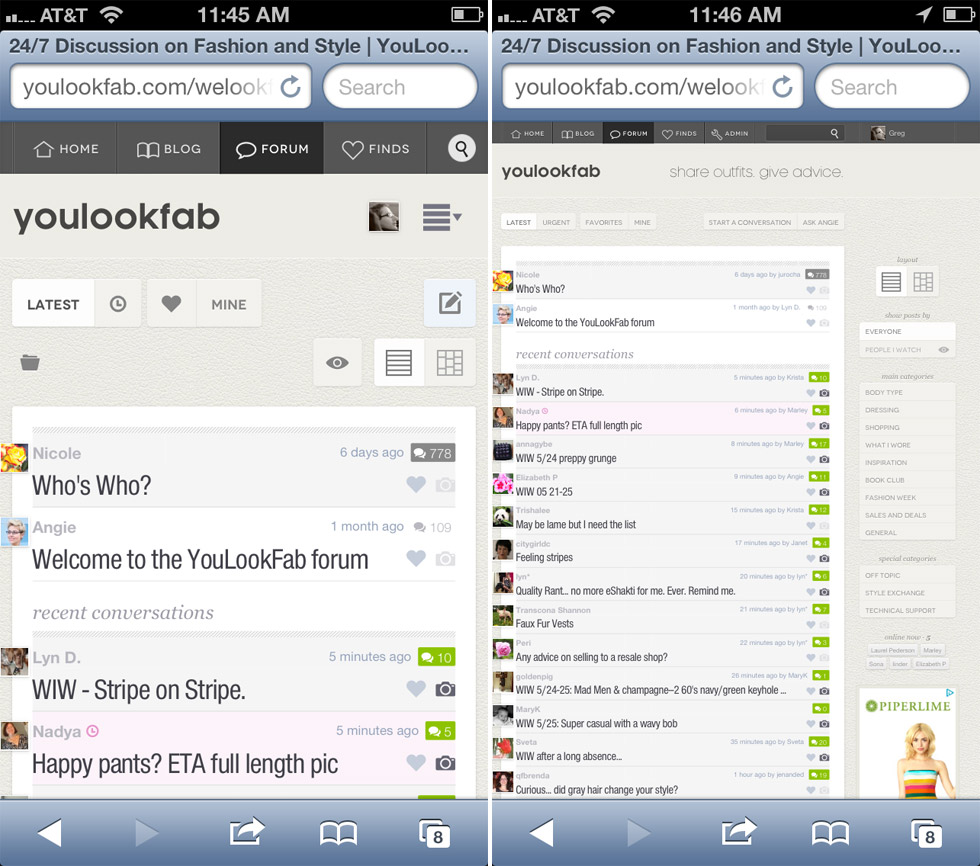
Community Front and Center
We want the things you do to be more prominent. We love the blog, but YLF is not only a blog these days. About 6 months ago the pageviews on the forum started to exceed those on the blog and since then the gap has widened. So instead of the front page being a blog alone, we wanted it to highlight activity from all over the site.
There are two ways the new design achieves this:
- Front Page Features: on the left of the front page you will see either one or two big feature slots. The features will run for a few days, or even a week, bringing together posts from the blog, discussions in the forum and other information like relevant twitter feeds. Our very first feature is about the new design, but the next one will be even more fun: September Fashion Week in NYC!
- The Activity Stream: Almost everything that happens on YLF (posting a new blog entry, replying to a conversation on the forum, reviewing something in the store) now gets registered in the YLF activity stream. The last 10 or so entries will always be displayed on the front page. We hope this will bring all the exciting stuff that used to be buried deep in the site to the surface.
Fashion Mag or Web App
One tension that we’ve tried to embrace is the duality of being a sort of fashion magazine and at the same time a social web application. On the one hand, we’ve tried to convey fashion mag with a large distinctive title in the “masthead”, a colorful photographic “cover” in the background, and a crisp white “page” with classic typefaces like Helvetica and Georgia. On the other hand, we’ve tried to emulate the web apps we admire in their clean design with lots of white space and a clear layout.
Beyond the aesthetics, this isn’t an easy marriage from an information design point of view either — high end magazines are an intentionally rich, dense, and complex treasure trove that most people consume in tiny chunks. Great web applications, on the other hand, are sparse and simple, with everything close at hand. Our approach is to make the essential elements of the site, like posting in the forum and navigating the store, obvious and simple. But also putting the richness of the content — years of blog entries and intense daily activity — out on display but less prominent. Hopefully once the basic stuff becomes second nature, people will start to notice all the other possibilities.
Coming of Age
The original YLF represented Angie’s first foray into communicating her expertise to a broad audience, and my first experiments with web design and development. Since then we have come a long way, and as our baby grows up we need to let go of of a few things:
- The prominence of the “YLF colours” that we love so much must give way to a neutral palette that supports whatever the current topic demands, whether that be the new Spring colours or the vibrant colours of Hong Kong.
- Lisa Henderling’s beautiful stylized caricatures must give way to photographic content — both ours and yours. Photos have become more important over time and now they will start to play a central role in the design of the site.
It was hard for us to let go of these things. We have several design explorations that attempt to combine the old characterful design with a neutral one that celebrates photo-rich and user generated content, but they just didn’t work.
One way that I test new designs is to be very conscious of my reaction when I see them unexpectedly. Like when I unintentionally catch a glimpse of it on my screen as I walk past our home office, or when I’m surprised by it when my Mac laptop springs to life. There is a brief emotional response before the frontal lobe steps in to tell you what you think. None of the compromise designs passed this test.
After we did let go, everything fell into place. My first feeling when seeing the design was a rush of excitement and an urgency about getting it out there. It was the same for Angie.
So, out with the old. In with the new.
Continuity and Identity
While a lot is changing in the design, a lot is also staying the same. To ensure continuity we have worked hard to ensure that it will be very easy to feel at home in the new design. Most of the things that are used heavily, like features in the forum and navigation in the store, still work the same way.
More importantly, when I think about YLF’s identity, two things come to mind. The nature of the community and Angie’s personality. These things define YLF and they are not changing today.